[Solved] Bootstrap 4 Carousel Multiple frames at once and 9to5Answer
Collection of free Bootstrap carousel code examples: responsive, custom, with multiple items, with thumbnails, etc. Update of March 2020 collection. 17 new items. Author rokr February 23, 2021 Links demo and code Made with HTML / CSS / JS About a code Carousel v12 Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes

Hero Image Slideshow? New
GoSnippets - Bootstrap 5 carousel with multiple cards is created by Maya using HTML, CSS, Javascript . This Bootstrap snippet is free and open source hence you can use it in your project. A Bootstrap 5 carousel that advances one at a time. Bootstrap 5 carousel with multiple cards download free.. The free bootstrap snippets that are showcased.

bootstrap carousel multiple items
Bootstrap 5 Carousel Multiple Items Responsive | Bootstrap Card Carousel SliderHere's how to create a responsive Bootstrap 5 carousel with multiple items and.
Attractive CSS Bootstrap 5 Carousel Templates
Viewed 89k times 18 This question already has answers here : Bootstrap carousel multiple frames at once (16 answers) Closed 2 years ago. How do you implement a multiple items carousel in Bootstrap 4? The docs mention about multiple carousels but not a carousel with multiple items. html css twitter-bootstrap bootstrap-4 bootstrap-5 Share Follow

Bootstrap Carousel Example Multiple Items Captions Lovely
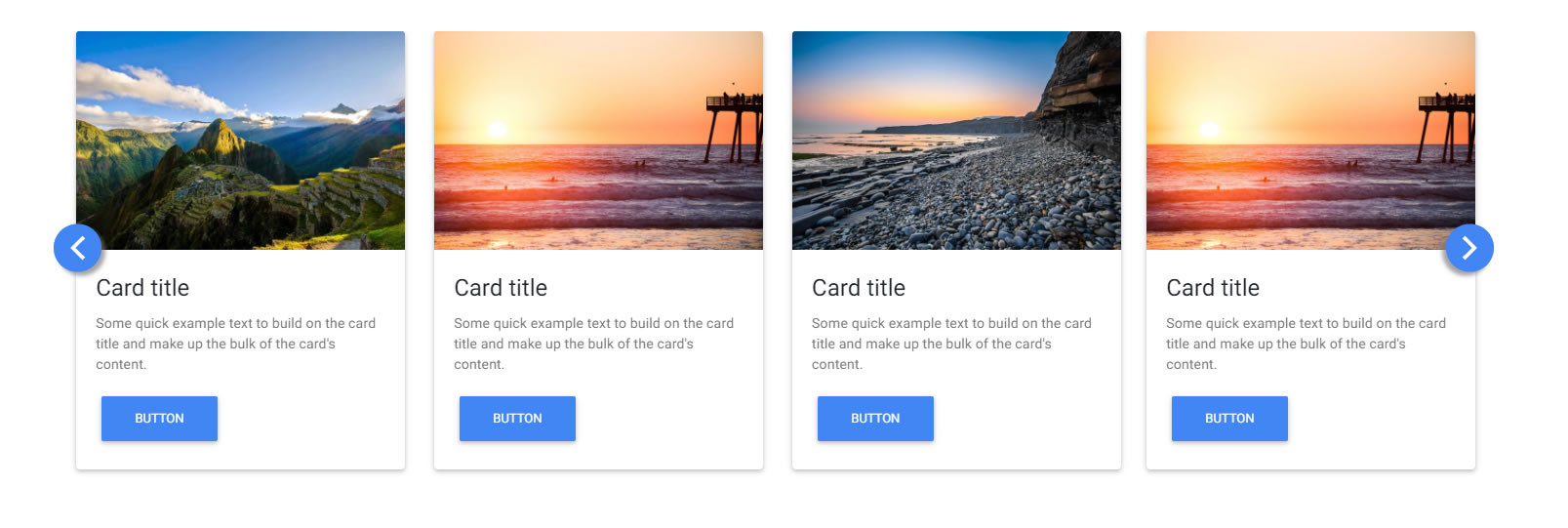
Here's how to create a responsive Bootstrap 5 carousel multiple items and increment by 1 instead of 3. Bootstrap carousel with multiple cards was a bit similar to this. Final output: Card title 1 Some quick example text to build on the card title and make up the bulk of the card's content. Go somewhere Card title 2

carousel bootstrap begining slide, javascript How can I display a
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators. For performance reasons, carousels must be manually initialized using the carousel constructor.

Descubrir 123+ imagem background image slider in bootstrap
Add Code. Bootstrap 5 carousel VANILLA - multiple Items snippet is created by Osdeibi Acurero using Bootstrap 5. This snippet is free and open source hence you can use it in your project.Bootstrap 5 carousel VANILLA - multiple Items snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font.

Bootstrap templates responsive navbar pootermj
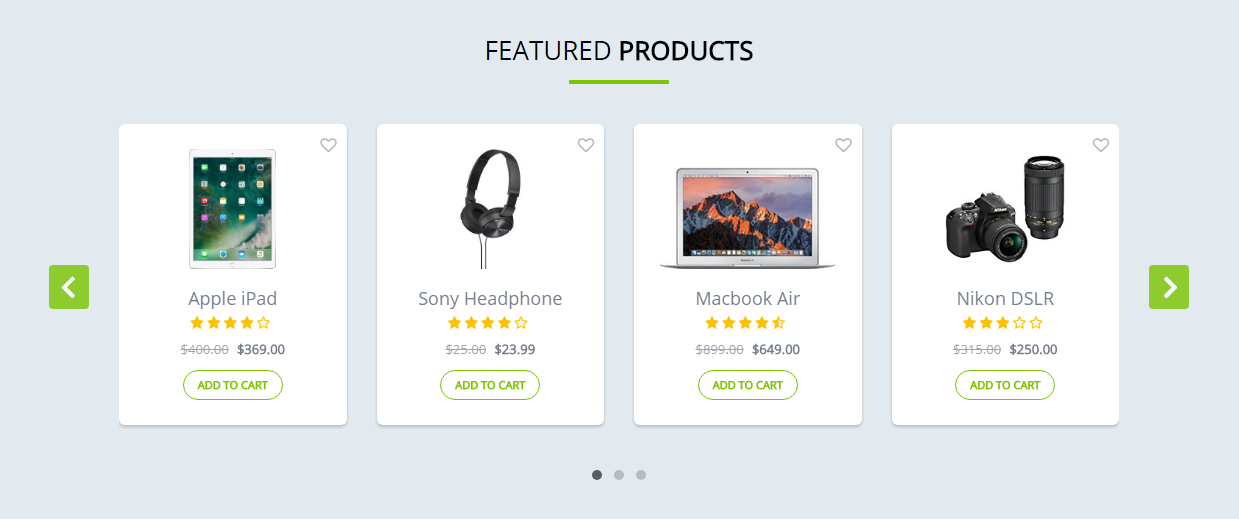
Bootstrap Carousel is a slideshow component for cycling through elements—images or slides of text—like a carousel. Bootstrap carousel multiple items is an improvised bootstrap carousel which lets you put multiple items within one carousel slide.

Bootstrap 5 Carousel Multiple Items Responsive YouTube
Bootstrap 5 Multi item carousel plugin An advanced slideshow component for cycling through images with a selectable number of active items. Responsive Multi item carousel built with the latest Bootstrap 5. Many practical examples like lightbox integration, Vertical, autoplay, and many more.

Creating New Multiple Items Carousel By Using Advanced Bootstrap
This list includes carousels that are responsive, custom, with multiple items, and with thumbnails. 1. Bootstrap 4: Carousel / Slider / Slideshow Author: Edgar Lnx (edgarlnx) Links: Source Code / Demo Created on: July 18, 2018 Made with: HTML 2. Bootstrap 4 - Carousel With Contents, Outer Controls Author: David (decibeldesign)

bootstrap carousel multiple items
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators.

Bootstrap 5 Carousel
138 This question does not show any research effort; it is unclear or not useful Save this question. Show activity on this post. This is the effect I'm trying to achieve with Bootstrap 3 carousel Instead of just showing one frame at a time, it displays N frames slide by side.

Awesome Bootstrap Carousel Templates for Any Web Designer
Bootstrap5 Multiple Items Per Slide HTML HTML xxxxxxxxxx 74 1